A Guide to The Best Web Design Trends for 2024 in Canada
An outdated website is a barrier to growth.
A study by Stanford University confirms that “94% of first impressions are design-related,” and Forrester Research supports this by revealing that “a well-designed user interface could raise your website’s conversion rate by up to 200%.”
For Canadian businesses, this statistic isn’t just a number—it’s a call to action.
With 2024 upon us, we’ve distilled the essence of what we foresee the most influential web design trends will be into a guide that’s both insightful and actionable. These are the trends that will define the next year. They are the difference between an effective online presence and a forgotten URL lost in the internet. And to nobody’s surprise they are about creating experiences.
Web design trends for 2024
In a market where 38% of visitors will stop engaging with a website if the content or layout is unattractive, the design of your website is a critical component of your business strategy.
With this in mind, let’s jump right into the web design trends for 2024 that promise to redefine excellence and drive business success.
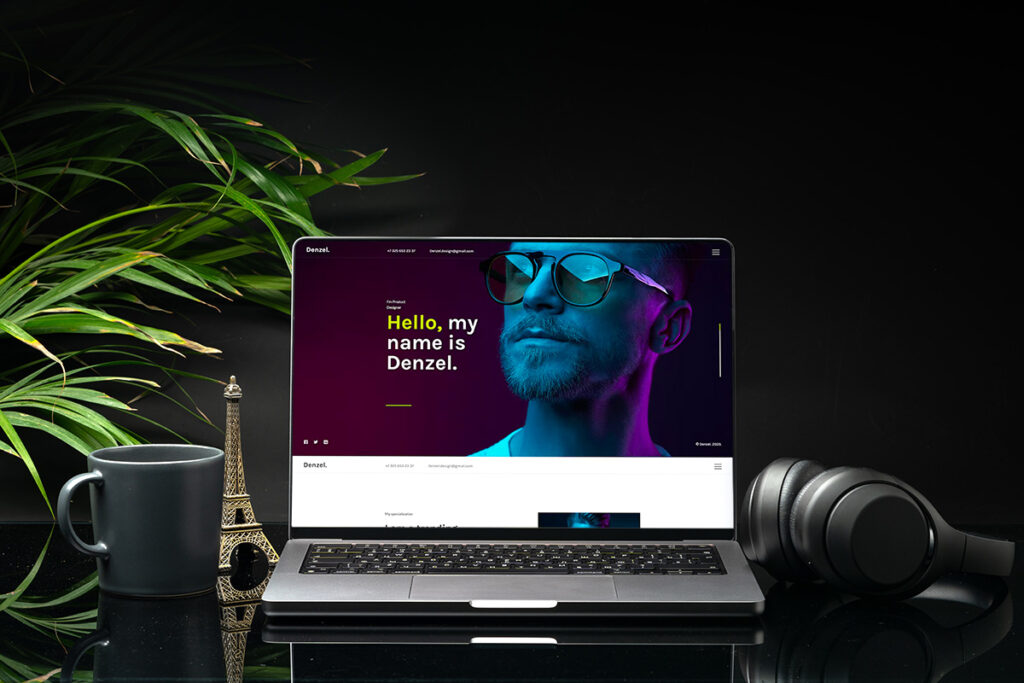
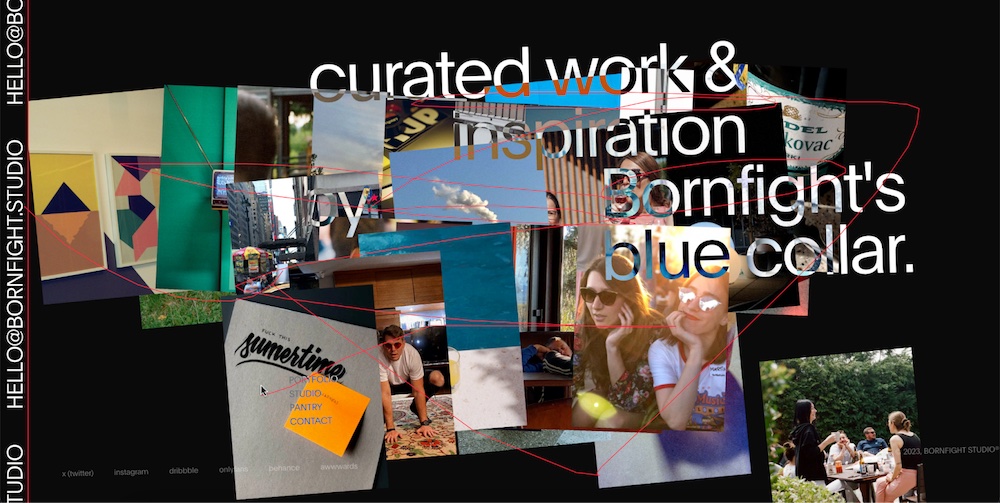
1. Maximalism and ‘goblin mode’ to differentiate your brand
Gone are the days of web design dominated by the clean lines and white spaces of minimalism. ‘Goblin mode’ maximalism is taking center stage again and encouraging brands to boldly showcase their identity with unapologetic designs and vibrant colors.
Including a chaotic mix of patterns, bold colors, and unconventional layouts, this web design trend is about making a statement and differentiating your brand in a saturated market. ‘Goblin mode’ web design is about being loud and memorable.
Please note this approach is not for everyone; it’s for brands that want to make a statement, to be the signal in the noise of the internet. The implications of adopting ‘Goblin mode’ include challenging the traditional norms of web design and pushing the boundaries of creativity and user engagement.
A great example of this web design style is bornfight.studio.

2. Immersive web design to engage users on a deeper level
Immersive web design is all about creating an engaging user experience that transcends traditional flat and static web pages by incorporating elements that stimulate the senses and invite interaction.
This web design trend is characterized by its use of advanced technologies such as 3D elements, augmented reality (AR), and interactive design to create a sense of depth and realism. Interactive design elements like scroll-triggered animations and responsive actions engage users and encourages them to become active participants in the narrative of the website.
An industry who could really benefit from this web design trend is real estate. Real estate firms are already using immersive design to offer virtual tours to enable potential buyers to walk through properties from the comfort of their homes.
A great example of an immersive web design is rapper A$AP Rocky’s website.

3. Micro-interactions to enhance user experience with subtle animations
Micro-interactions are small animations that respond to user actions, providing immediate feedback and a sense of direct manipulation. They transform mundane tasks like scrolling into engaging interactions, and make the user’s journey human friendly, intuitive and rewarding.
Each micro-interaction should serve a purpose, whether it’s to inform, delight, or prompt the user to take action.
Whether it’s the satisfying ‘ping’ of a message sent or the visual ripple when a button is pressed, these small animations contribute significantly to the overall user experience. For instance, a progress bar animation can visually demonstrate a download and make the wait less tedious, or a gentle shake of a login box can alert users to an incorrect password without the need for a disruptive pop-up.
matruecannabis.com is a great example of how the web design trend of micro-interactions can enhance user experience.
4. Animated product reveals to build anticipation and hype
Animations serve as a digital drumroll that capture the essence of a product in a way that static images or text simply cannot match.
The strategy behind animated product reveals is to generate excitement and curiosity. By crafting a story around a product and presenting it through a series of animations, brands can create a story that unfolds with each scroll or click.
It is important to keep in mind that animations should be high-quality and reflect the product’s features and benefits, teasing the viewer with glimpses and leading them towards a grand reveal. Timing is crucial. The animation must be long enough to engage but not so long that it leads to user fatigue.
When done right, this web design trend can increase the perceived value of a product, leading to higher engagement rates and, ultimately, conversions.
Think about companies like Apple and Samsung who often use animated product reveals during their launch events, which are then mirrored on their websites. These animations showcase the sleek design and functionality of new devices with high-resolution imagery and interactive elements.
5. Animations to keep users engaged during wait times
Because speed is synonymous with efficiency, loading times on websites are an inevitable part of the user experience. However, the clever use of loading animations can transform these moments of wait into an extension of a brand’s storytelling and user engagement strategy.
Loading animations are a great strategy for user retention during wait times. A well-designed loading animation can turn a potential point of friction into a seamless part of the user journey.
They should be simple enough not to distract from the overall experience but engaging enough to hold the user’s attention. This web design trend should also align with the brand’s style and personality—whether that’s through playful graphics, sleek progress bars, or brand-specific motifs.
Here’s a great example of an animated loading screen.
6. Augmented reality for e-commerce web design
Lastly, augmented reality is here to stay.
AR in web design is revolutionizing e-commerce by allowing users to preview products in their own space before making a purchase decision. This immersive approach significantly reduces the hesitation that often accompanies online shopping, which leads to a decrease in return rates and an increase in customer satisfaction.
Utilizing AR, e-commerce sites can offer a ‘try before you buy’ experience. Customers can see how a piece of furniture would fit in their living room, how a pair of glasses would look on their face, or how a shade of paint would change the ambiance of their room. This level of interaction ensures that customers are more confident in their purchases and foster a stronger connection between the brand and its audience.
A great example of the web design trend of augmented reality in ecommerce is Sephora. They launched their own Virtual Artist and now their app allows consumers to use their phones to try on foundation shades and lipsticks before purchasing.
Here at Antimatter Labs, we can help you craft a trendy and modern website

Are you ready to revamp your website and digital presence? At Antimatter, we specialize in turning the latest web design trends into a reality for businesses in Canada.
From the initial concept to the final click, our team of dedicated web designers, web developers, content strategists and SEO is dedicated to crafting conversion-focused websites.
Ready to make your mark in the digital world? Contact us today for a free consultation, and let’s create a website that sets you apart in the Canadian digital landscape.